大家好,今天我們會介紹JS的條件判斷(if,else)和 "&&,||" operator。
這些指令的code在JS上的編寫方式其實和C和C++十分類似,所以如果已經學過C語言的人,在這邊應該不會有什麼太大的問題!但是還是有一些小細節可能有些許的差異,所以有興趣的人還是可以把這篇當作複習來看喔!
首先,if應該是大家寫程式最常用的關鍵字之一了,在JS中if的表達方式跟C語言一模一樣,同樣是「if(條件){條件滿足則做以下動作}」的格式,但是,else在JS就有一點點的不一樣!如果我們想要在一個if後面加上else的判斷,則應該要直接把else打在if條件式的右大括號的右邊,else才能運作,舉個例子:
let num = 5;
if(num > 3){
console.log("Hello");
}else{
console.log("World");
}
if(num < 3){
console.log("Hello");
}else{
console.log("World");
}

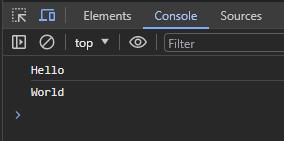
可以看到,第一個判斷式因為條件成立,所以印出Hello,而第二個判斷條件未成立,所以印出else中的"World",這邊大家應該都沒有問題!
接下來是&&(AND)和||(OR),相信大家一定也對這兩個operator不陌生,當我們希望同時滿足兩個條件時,就可以用「if(第一個條件 && 第二個條件)」的方式來寫,而如果我們只需滿足其中一個條件,則是把&&改成||,同樣直接來看個例子~
let a = 10;
let b = 20;
if(a > 5 && b < 15){
console.log("this is 1st msg.");
}else if(a > 5 || b < 15){
console.log("this is 2nd msg.");
}else{
cnosole.log("this is 3rd msg.");
}

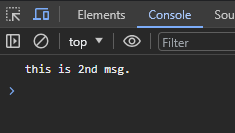
可以看到在第一個判斷即使a > 5,但b並沒有 < 15,所以第一條訊息並未印出,而到了第二個判斷,因為這邊中間的判斷變成了||(OR),所以即使b未符合條件,但a已經符合,所以就印出第二條訊息。而因為else中的if已經成立,所以下一個else中的第三條訊息則未印出。
以上為今天的分享,明天會再介紹JS中的迴圈(for, while)!
